카드형 링크는 디지털 명함과도 같습니다. 자신의 프로필 사진과 SNS 공유버튼을 등록할 수 있으며 다양한 링크기능과 위젯기능으로 블로그, 홈페이지, 이미지, 틱톡, 유튜브등의 영상을 등록할 수도 있습니다.
카드형 링크를 만드는 방법을 알아보겠습니다.
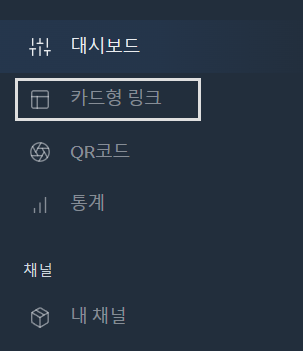
먼저 대시보드에 접속합니다.

바로 아래 카드형 링크를 클릭합니다.

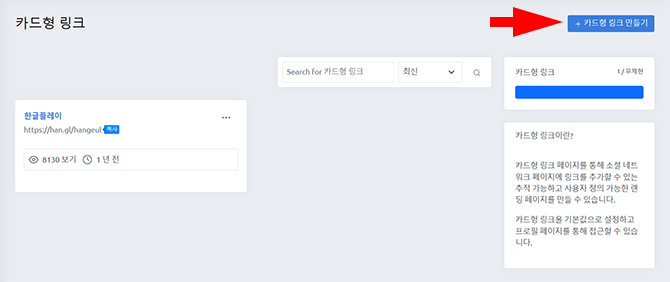
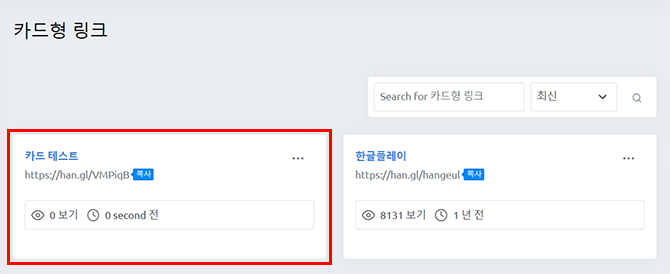
한글플레이용 링크를 생성해 놓았기 때문에 목록에 한글플레이가 보입니다. 처음 접속하시면 아무것도 없겠죠? 오른쪽 상단의 카드형 링크 만들기 버튼을 클릭하세요.

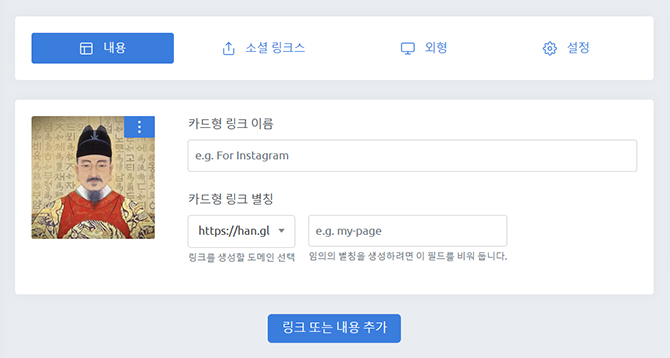
세종대왕 이미지를 프로필로 등록했기 때문에 노출되고 있습니다. 이미지 내부의 오른쪽 상단에 점 3개를 클릭하시면 프로필 이미지를 업로드 할 수 있습니다. 상단 탭메뉴를 보시면 내용, 소셜링크스, 외형, 설정이 보이는데요 하나씩 알아보겠습니다.

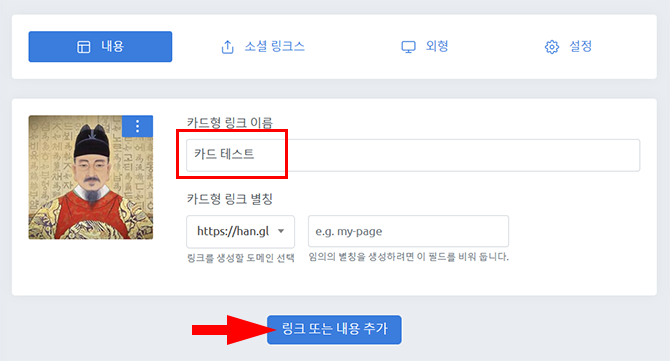
먼저 카드형 링크 이름을 입력합니다. 이 이름은 생성한 링크의 식별하기 위해 입력하는 곳입니다. 예제에서는 카드 테스트라고 입력하였습니다. 그리고 아래 링크 또는 내용 추가 버튼을 클릭합니다. 이작업은 반드시 진행하셔야 하는 기본 작업입니다.


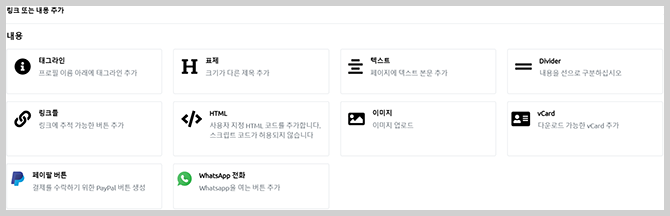
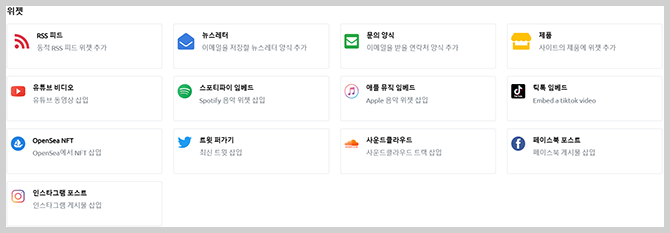
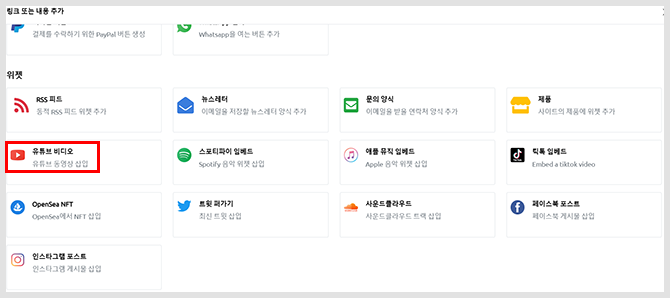
링크또는 내용 추가 버튼은 클릭하면 위와 같이 링크또는 내용추가 버튼과 위젯목록이 보이는데요. 등록하시고나 하는 내용의 아이콘을 클릭후 작성해주시면 됩니다. 예제에서는 택스트를 입력해보겠습니다.

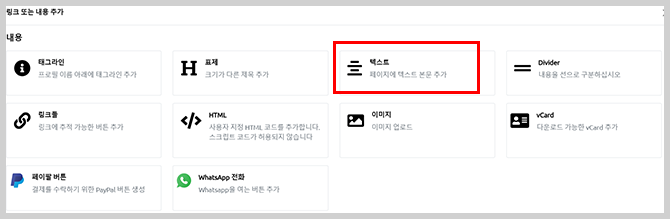
텍스트 항목을 클릭합니다.

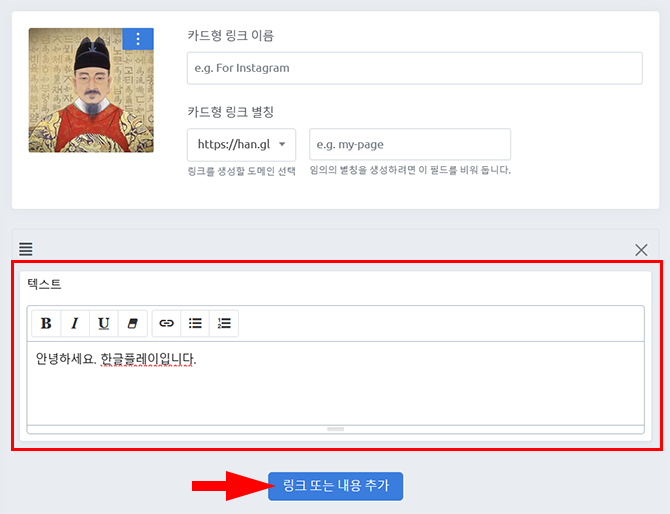
텍스트 창이 추가 됩니다. 내용을 입력합니다. 예제에서는 안녕하세요. 한글플레이입니다. 를 입력하였습니다. 계속 내용을 추가할 수 있습니다. 링크 또는 내용 추가 버튼을 클릭하세요.

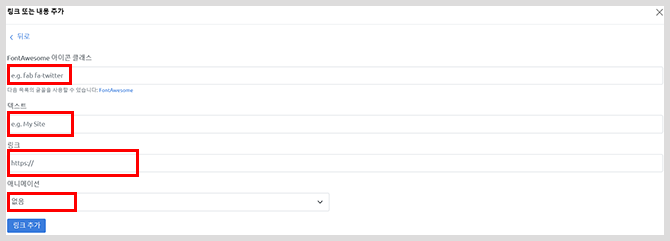
항목을 모두 입력하셔야 합니다. 첫번떄 아이콘클래스는 이름에 맞는 아이콘을 등록할 수 있습니다.

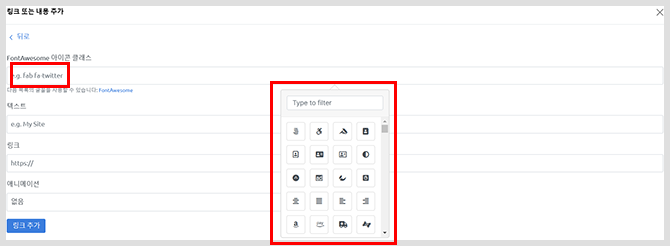
아이콘 목록이 보입니다. 사용하시고 하시는 아이콘을 선택하세요. 아이콘을 사용하지 않으려면 선택하지 않아도 됩니다.

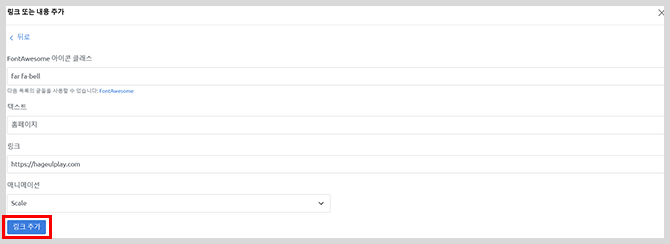
모든 항목을 입력 후 링크 추가 버튼을 클릭하세요.

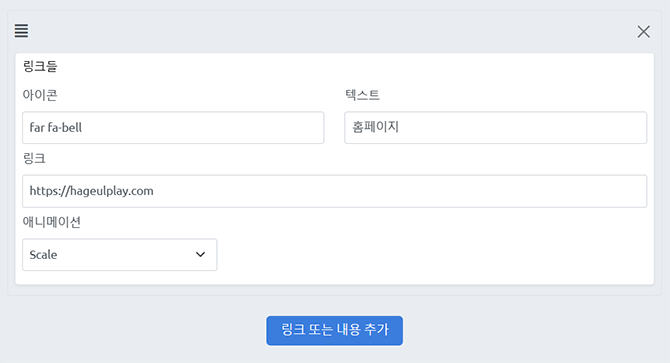
카드형 링크 메인페이지로 이동하였습니다. 다시 링크 또는 내용 추가 버튼을 클릭합니다.

이번에는 위젯에 있는 유뷰트 비디오링크를 클릭합니다.

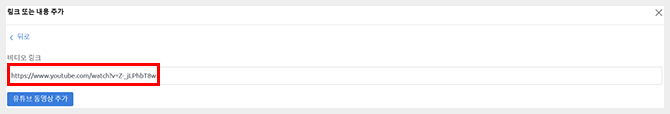
유뷰트 비디오 링크를 입력합니다. 주의할 점은 소스코드나 모바일 링크가 아닌 pc용 링크를 입력하셔야 합니다. 이런 방법으로 등록하시고나 하는 버튼을 클릭후 항목을 작성해주세요.
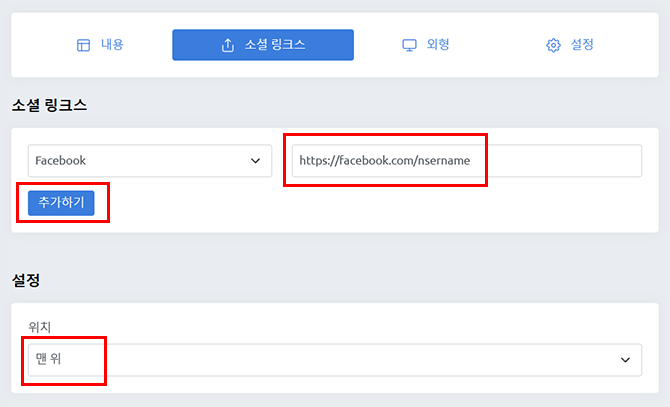
다음으로 소셜링크스를 클릭합니다. 이곳은 sns 공유버튼을 입력하는 폼입니다.

등록하고자 하는 sns 를 선택후 추가하기를 클릭합니다. 아래 설정에서 위치는 sns 아이콘 위치를 선택하는 곳입니다. 맨위와 맨아래 그리고 없음이며 없음은 노출을 시키지 않습니다.
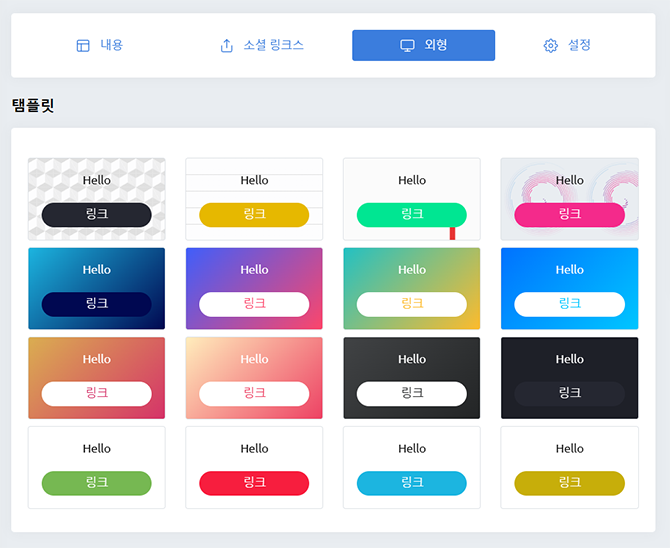
다음으로 외형버튼 입니다.

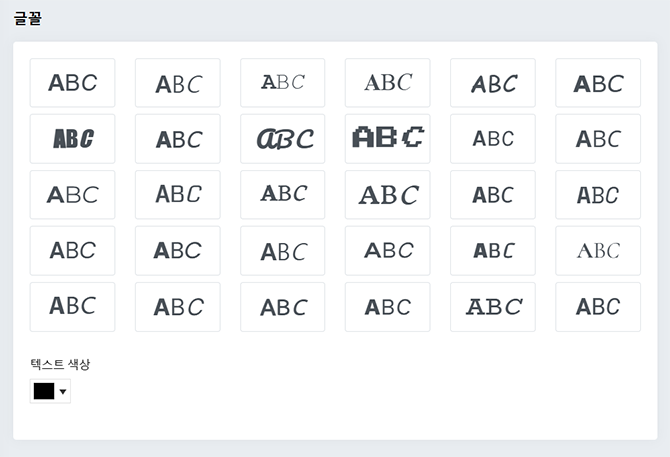
외형은 카드형 링크의 배경색과 링크 색상 패턴을 선택할 수 있는 영역입니다. 원하는 스타일을 선택하세요. 아래는 글꼴입니다.

원하는 글꼴과 텍스트 색상을 선택할 수 있습니다. 다음은 사용자 정의 부분입니다.

사용자 정의 배경은 카드형 링크의 배경색과 이미지를 등록할 수 있습니다.

버튼은 버튼색상과 버튼 텍스트 생상 그리고 스타일을 선택할 수 있습니다.

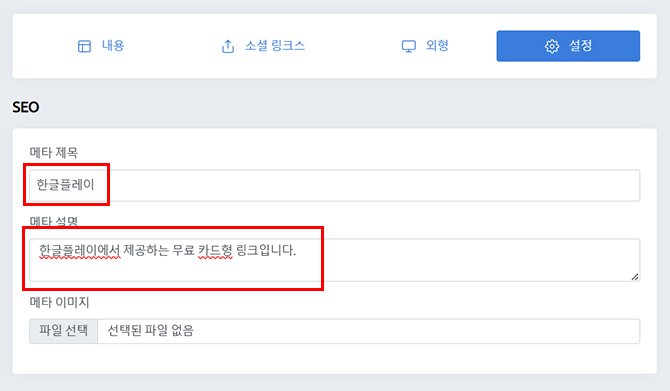
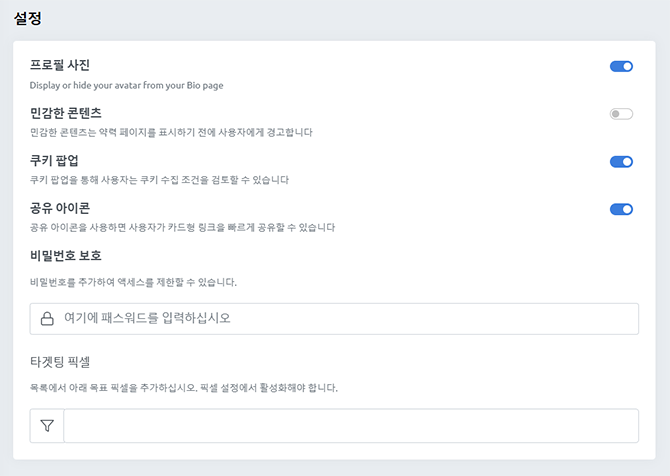
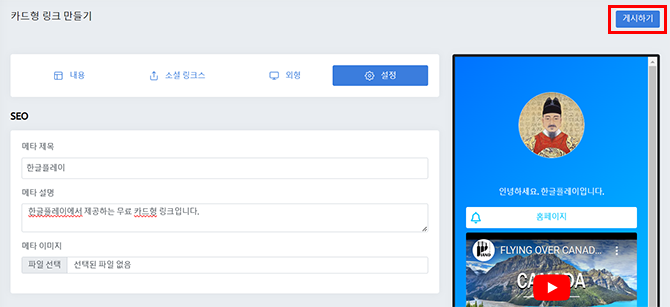
설정 부분입니다. 설정은 SEO를 등록할 수 있습니다. 메타제목과 설명은 검색엔진에 노출시키기 위한 기본적인 정보를 등록하는 곳이며 중요한 영역입니다.
성격에 맞는 글을 작성합니다.

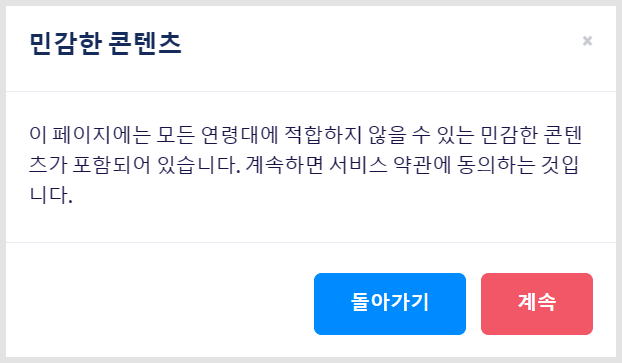
프로필사진 노출 여부를 선택할 수 있으며 만약 등록한 이미지나 내용이 민감한 콘텐츠라면 버튼을 활성화 시킵니다. 그러면 링크에 접속할때

민감한 콘텐츠라는 안내창이 활성됩니다. 일종의 약관입니다.
클릭해보세요.

내용을 작성하면 이렇게 왼쪽에 미리보기로 확인할 수 있습니다. 모두 작성하셨다면 오른쪽 상단의 게시하기 버튼을 클릭합니다.

카드형 링크가 생성되었습니다. 해당 링크를 공유하시면 됩니다. 카드형 링크의 특성은 단순히 디지털 명함만의 역할뿐만 아닌 업무적인 모든 정보를 하나의 링크로 해결할 수 있습니다.

